I re made a part of my website using this page:
Which helped a lot to get back to CSS ! The effets are all so cool but you can tell which one I prefered :p
I re made a part of my website using this page:
Which helped a lot to get back to CSS ! The effets are all so cool but you can tell which one I prefered :p
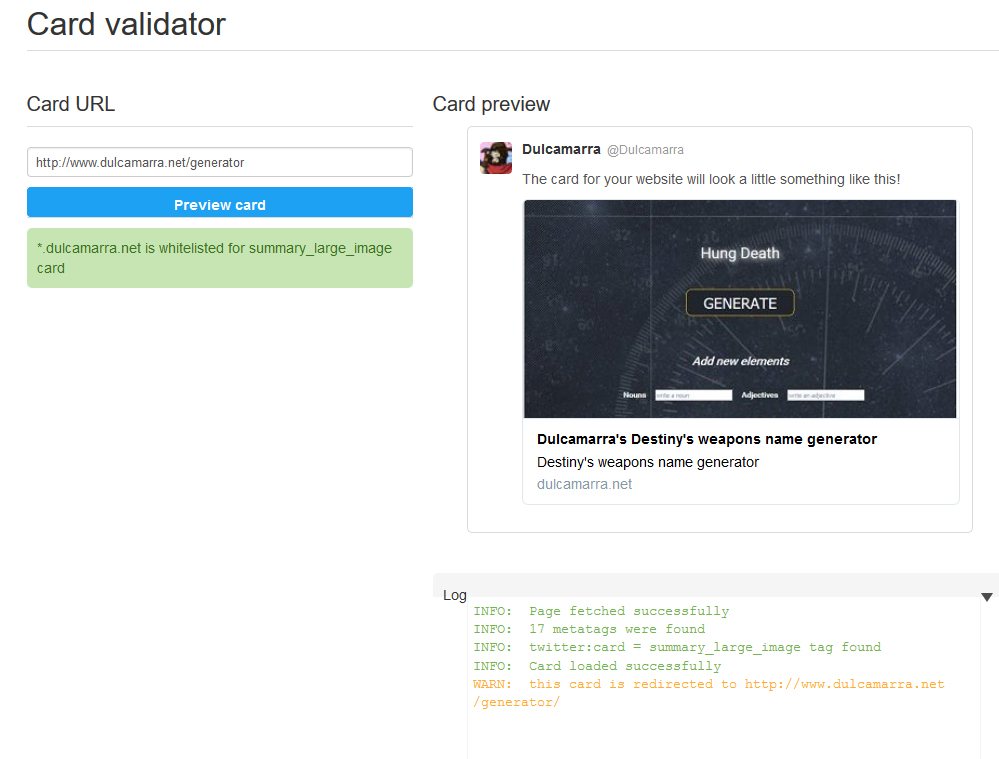
I thought Open Graph worked for social medias in general…
I was wrong. Twitter decided to make meta tags of its own to make pretty twitter cards when a website is shared.
And best of all, there’s a twitter card validator, that goes fetching your website, analyzes the meta and tells you which tag works, and which doesn’t.
Here you go with that magical tool ! https://cards-dev.twitter.com/validator !

I’m back from the dead!!
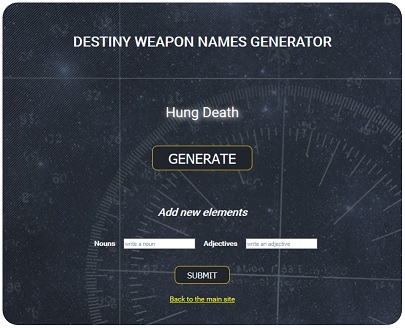
And I coded a little weapon name generator for Destiny based on this: http://www.name-generators.com/name-generators/how-to-make-name-generator.htm
I used the data existing in the game so the names might ring a bell !
You can also add your own names to the generator but don’t F5 or everything will disappear !
Also you can not ad rude words.

Here you go : http://dulcamarra.net/generator/
Friday 11th was a brand new experience for 6 Numericall students, including myself. We met people from PWC, a company that makes analysis and reports about any given subjects, for companies as well as European commissions or even cities. But PWC has a major problem nowadays…
The times are changing. Papers aren’t as sold nor read as they used to be. Everyone is on his/her smartphone and everyone wants a quick access to the information they need. That’s why articles tend to be shorters nowadays and why a 200 pages report without any color or image can be appealling, even if you are the one who ordered the report.
That’s why PWC came to us with a problem, waiting for the brand new developpers to find solutions with their new way of thinking.
If at first I was a bit panicked about the whole thing and what they expected from us, in the end, I found digital solutions popping in my mind as they were explaining their problems.
Too much text? Switch to infographics. What would I do with too much text ? Hide it, and display it on demand with a quick AJAX request triggered with a click. No more flooding, and the user can pick whatever piece of information he needs.
With a database and PHP, a customized report can even be made with FPDF. Every problem can find a solution, especially when they give you so many things to trigger your creativity…

In the end, it was a good way to introduce us to the real challenge of a growing entreprise on the digital market. And I kept the stress reliever !
Either you’re a skilled developer, a noob or a jedi in training like me, you’ve seen a lot of JavaScript in your Internet life. Your Twitter/Facebook feed loading new messages without refreshing the page ? It’s AJAX, Asynchronous JavaScript and Xml. The random windows opening because you haven’t filled a field in a form ? Also JavaScript. A smooth scroll on a page triggered by a click ? Hello, JavaScript again.
JavaScript is the wizard of the internet, first only on browsers, now also on apps and servers. You want to learn some magic tricks to manipulate HTML elements, you want to see how it works without anything but your keyboard?
If you have basic HTML and CSS knowledge, it’s possible to learn more thanks to a few website that will provide support, exercises and lessons to learn everything about JavaScript in a web browser or programming logic in general. Let’s see what we have here.